Portfolio Website
Skills
Tools
UX Design
Development
Adobe XD
Visual Studio Code
In need of a place to store and exhibit my past artworks, resume, and progress, I took on an ambitious project to design and develop a personal website for this purpose.
The Idea
IDEATE: Form concept, decide what exactly I want to be displayed within this website
SKETCH: Develop rough outline and wireframe of how pages of website should look like and be connected
CODE: Use HTML and CSS coding languages to make the sketches come to life
REFINE: Make edits and clean up code as well as making sure website is overall aesthetically pleasing and simple to navigate through
The Process
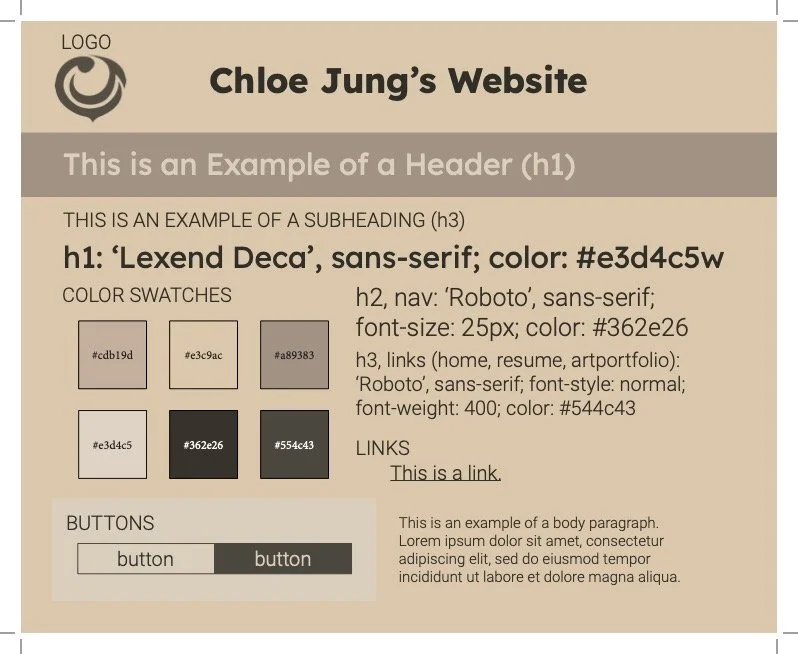
Style Tile
To visualize the overall aesthetics of my site to the greatest extent before beginning to develop it, I created a style tile with a color palette that I enjoyed at the time that could also complement my artwork well. I sought to represent my personality through the website, thus leading me towards the specific choices I initially made for this site.
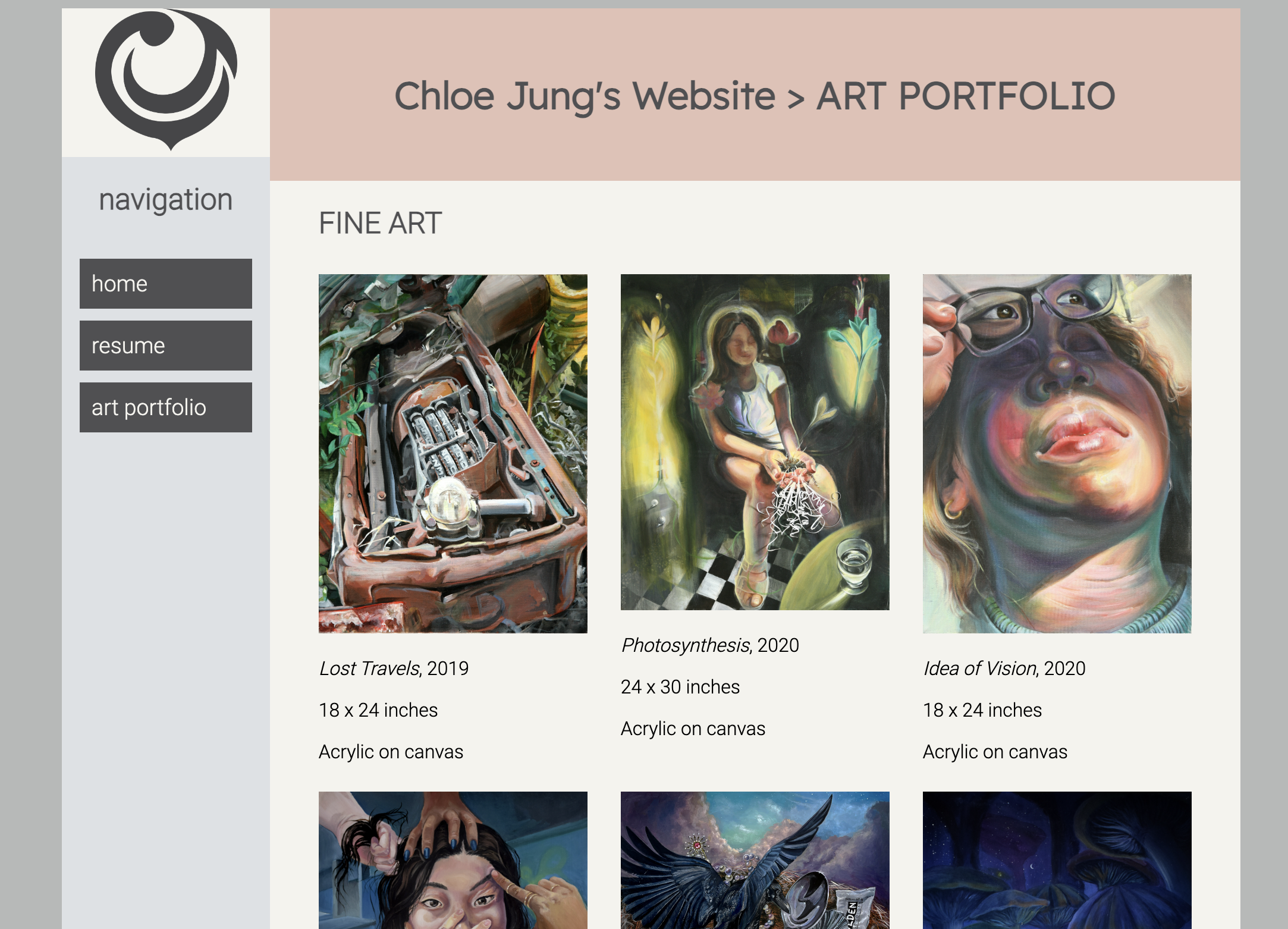
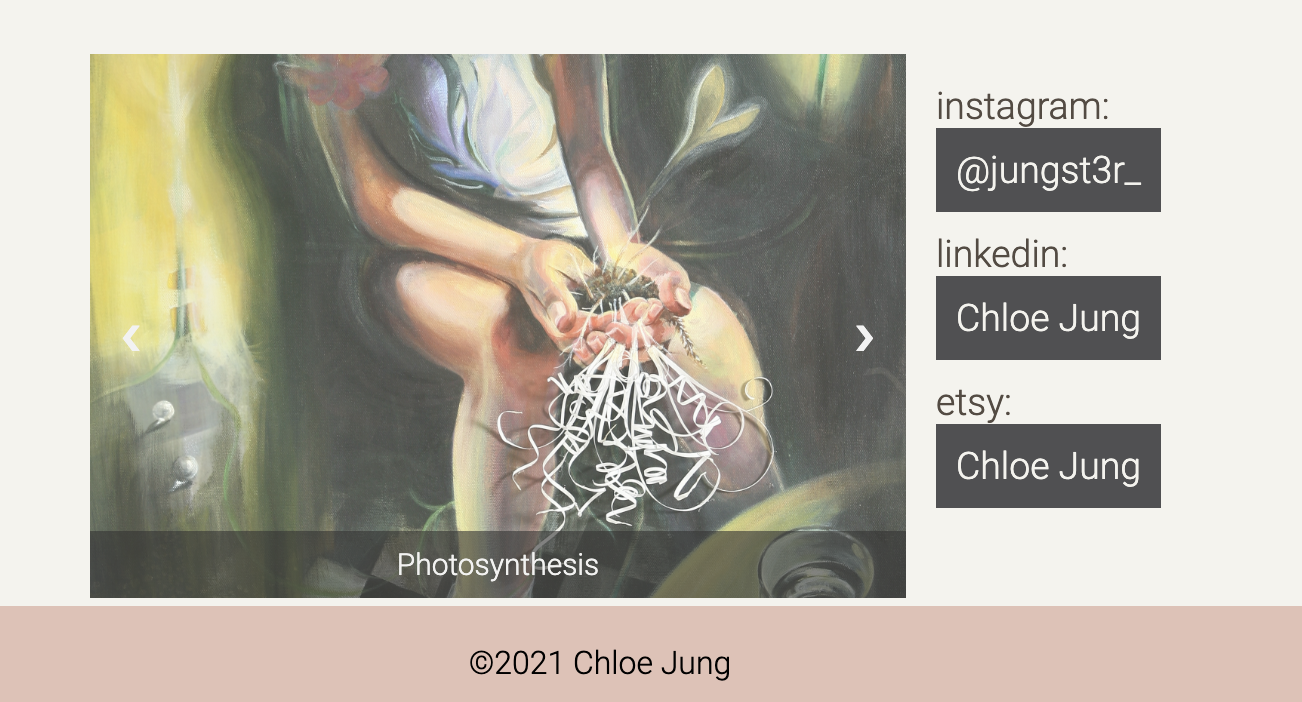
Implementation
Reflection
As someone who went into this project with barely any programming or UX experience, I am quite proud of the work I achieved and the knowledge I gained throughout this process, especially the web development process and the interconnection between the design and development of a site. If given the opportunity to try this project again, there are many changes I would make to my designs and code to create a more polished look throughout the product. However, I am overall glad that I took on this challenge and learned so much along the way.